Fungsi Tool-Tool Photoshop Cs3
Toolbox pada Photoshop berguna untuk membantu anda mengolah suatu desain atau gambar. Dengan mengenal dan mengerti fungsi setiap tool maka anda dapat memaksimalkan pengolahan sebuah gambar atau desain. Tool-tool photoshop dikelompokkan menurut fungsinya, sehingga dengan mudah anda dapat menemukan sebuah tool dan tool sejenis pada masing-masing kelompok tool.
Bagi para pemula yang benar-banar ingin belajar dituntut untuk sering-sering menggunakan tool-tool tersebut agar bisa lebih cepat menghafal semua fasilitas dan fungsinya. Tanpa itu anda tentu akan kesulitan untuk menghafalkan jenis tool dan semua fungsinya. Berikut ini akan saya uraikan secara singkat nama dan kegunaan masing-masing tool Photoshop Cs3.
1.Move Tool (V), untuk mendrag atau memindahkan obyek yang berada pada layer aktif.
2.Rectangular Marque Tool (M), untuk membuat seleksi pada image dengan bentuk bidang seleksi segi empat.
3.Ellipstical Marque Tool (M), untuk membuat seleksi pada image dengan bidang seleksi yang berbentuk ellips maupun lingkaran.
4.Single Row Marquee Tool, untuk membuat seleksi dalam bentuk satu bidang baris mendatar.
5.Single Colum Marquee Tool, untuk membuat seleksi dalam bentuk satu bidang kolom tegak.
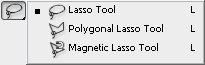
6.Lasso Tool (L), untuk membuat seleksi pada image dengan bentuk bidang seleksi segi empat
7.Polygonal Lasso Tool (L), untuk membuat seleksi pada image dengan bidang seleksi yang berbentuk ellipse maupun lingkaran.
8.Magnetic Lasso Tool (L), untuk membuat area seleksi dalam bentuk satu bidang baris yang mendatar.
8.Quick Selection Tool, untuk membuat area seleksi dalam bentuk satu bidang kolom yang mendatar.
9.Magic Wand Tool, untuk membuat area seleksi dalam bentuk satu bidang kolom yang tegak.
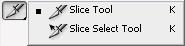
11.Slice Select Tool (K), untuk memilih irisan-irisan gambar.
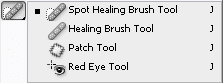
13.Healing Brusah Tool (J), untuk membuat gambar berdasarkan sampel dari bagian yang ada dalam image. Dengan kedua tool di atas anda dapat melakukan editing gambar dengan menyesuaikan tekstur, pencahayaan maupun bayangan yang diambil dari suatu area sample.
14.Patch Tool (J), untuk membuat koreksi gambar yang didasarkan pada suatu area sample atau tekstur yang anda pilih.
15.Red Eye Tool (J), untuk memperbaiki area pupil mata sebuah foto.
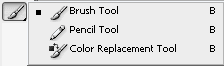
17.Pencil Tool (B), untuk membuat coretan seperti pensil dengan setting ukuran, bentuk, maupun kekerasan yang anda tentukan.
19.Clone Stamp Tool (S), untuk menduplikasi suatu area dan meletakkan duplikatnya pada area lain dalam suatu image gambar.
20.Pattern Stamp Tool (S), untuk mengisi suatu area dengan berdasarkan pada suatu pattern siap siap pakai yang anda pilih.
22.Art History Brush Tool (Y), untuk membuat gambar dengan goresan kuas berdasarkan gaya-gaya atau style tertentu yangtelah disimpan dalam history.
23.Eraser Tool (E), untuk menghapus suatu area pixel dan mengembalikan pada kondisi sebelumnya.
24.Background Eraser Tool (E), untuk menghapus bagian-bagian dari gambar sehingga menjadi tembus pandang ke arah backgroundnya dengan tetap mempertahankan area lain.
25.Magic Eraser Tool (E), untuk menghapus area pixel yang memiliki warna yang sama.
26. Gradient Tool (G), untuk mengisi area seleksi dengan warna gradasi, baik yang diambil dari gradasi siap pakai maupun setelah anda ubah settingnya terlebih dahulu.
27. Paint Bucket Tool (G), untuk mengisi bidang gambar dengan warna yang saat itu pada foreground.
28.Blur Tool (R), untuk mengubah pinggiran suatu image agar menjadi kabur.
29.Sharpen Tool (R), untuk menajamkan suatu area gambar sehingga kelihatan lebih tegas atau fokus.
30.Smudge Tool (R), untuk menimbulkan efek goresan cat basah pada image shingga mirip dengan lukisan basah yang dicolek dengan ujung jari.
31.Dodge Tool (O), untuk menerangkan bagian-bagian tertentu pada image, atau meningkatkan kecerlangan pada warna terang.32.Burn Tool (O), kebalikan dari Dodge Tool.
33.Sponge Tool (O), untuk mengubah nilai saturasi warna pada area tertentu sehingga akan mengubah tingkat kekontrasan bidang image yang digarap dengan tool ini.
34.Pen Tool (P), untuk membuat gambar path yang menghubungkan titik-titik penambat.
35.Freeform Tool (P), untuk membuat path dengan menyeretkan pointer secara bebas dalam membuat bentuk yang dikehendaki.
36.Add Anchor Point Tool, untuk membuat titik penambat tambahan pada path sehingga path dapat diedit bentuknya.
37.Delete Anchor Point Tool, untuk menghapus titik penambat yang dipilih dengan maksud menyederhanakan bentuk path.
38.Convert Point Tool, untuk mengubah sifat path dari garis lurus menjadi kurva lengkung dan sebaliknya dengan cara mengklik pada titik penambat yang membatasi path tersebut.
39.Horizontal Type Tool (T), untuk menuliskan teks secara mendatar.
40.Vertical Type Tool (T), untuk menuliskan teks secara vertikal.
41.Horizontal Type Mask Tool, untuk membuat seleksi dengan bentuk teks secara mendatar , selanjutnya seleksi ini nantinya akan berfungsi sebagai mask.
42.Vertical Type Mask Tool, untuk membuat seleksi dengan bentuk huruf secara vertikal, selanjutnya seleksi ini nantinya akan berfungsi sebagai mask.
43.Patch Selection Tool (A), untuk membuat seleksi pada obyek path.
44.Direct Selection Tool (A), untuk membuat seleksi pada titik-titik penambat dari suatu path sehingga anda dapat mengedit bentuk path tersebut.
45.Rectangle Tool (U), untuk membuat path tertutup dengan bentuk segi empat maupun bujur sangkar.
46.Rounded Rectangle Tool (U), untuk membuat path tertutup segi empat maupun bujur sangkar dengan sudut lengkung.
47.Ellipse Tool (U), untuk membuat path tertutup dengan bentuk ellips atau lingkaran.
48.Polygon Tool (U), untuk membuat path tertutup dengan bentuk segi banyak (polygon).
49.Line Tool (U), untuk membuat path berbentuk garis lurus.
50.Costum Shape Tool (U), untuk membuat bentuk-bentuk bebas maupun bentuk-bentuk yang diambil dari koleksi bentuk-bentuk siap pakai.
51.Notes Tool (N), untuk membubuhkan catatan yang berupa teks pada image, namun nantinnya catatan ini tidak ikut tercetak.
52.Audio Annotation Tool (N), untuk membubuhhkan komentar meupun keterangan dalam bentuk suara dengan menggunakan microphone yang disambungkan ke audio port.
53.Eyedropper Tool (I), untuk mengambil warna tertentu dai image yang saat itu terbuka dan sekaligus meletakkannya sebagai warna foreground.
54.Color Sampler Tool (I), untuk mengambil sample warna pixel hingga empat buah warna yang berbeda.
55.Ruler Tool (I), untuk menghitung jarak antara dua titik yang dipilih informasinya akan ditampilkan pada palet info.
56.Hand Tool (H), untuk menggeser posisi kanvas pada layar, sehingga anda dapat menempatkan image yang dikehendakai pada lokasi yang tepat di layar.
57.Zoom Tool (Z), untuk memperbesar maupun memperkecil tampilan gambar di layar monitor.
58.Set Foreground Color, untuk merubah warna gambar, teks atau warna obyek lainnya sesuai dengan pilihan warna yang andainginkan dalam Color Picker.
59.Set Background Color, untuk merubah warna background pada lembar kerja.
60.Edit in Standar Mode, untuk acuan proses penggambaran pada lembar kerja.
61.Edit in Quick Mask Mode, untun memberikan masker pada gambar, sehingga gambar akan ditutupi dengan warna magenta. Untuk mengembalikan ke tampilan standar klik sekali lagi Edit in Standar Mode.
63.Maximized Screen Mode (F)
64.Full Screen Mode With Menu Bar (F)
65.Full Screen Mode (F)
Untuk keempat tool di atas, tidak usah saya terangkan saya kira anda sudah memahaminya.
TIPS:
Mungkin penjelasan sekilas fungsi tool Photoshop Cs3 di atas kurang jelas, jika anda ingin lihai anda harus mencoba praktek sendiri. Tanpa itu hasilnya nihil.